is the difference between a landing page and a homepage? //
Your homepage is designed to draw visitors into your marketing funnel. Your landing pages will also convert visitors to specific offers in order to move them along the marketing funnel. How are they different?
What is a landing page and what are the differences between it and your homepage?
Find out.
You need to know the difference between a website homepage and a landing page. What is the purpose of the page?
It is impossible to know what your visitors will want from your homepage. Some visitors, such as new prospects or returning customers, may want to learn more about your company. Others will be interested in pricing and plans. This is why homepages have navigation bars, multiple links and other features that allow visitors to easily access any content.
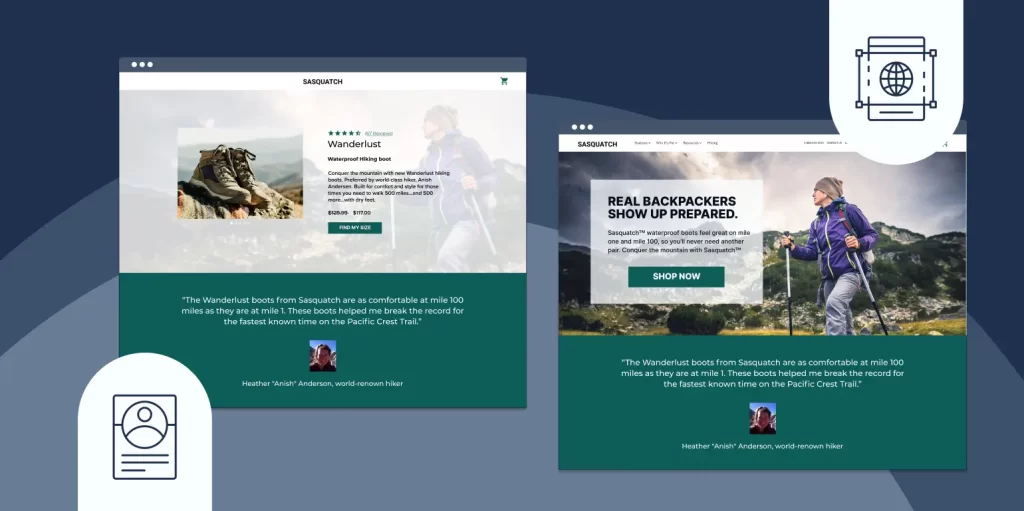
Landing page vs. homepage examples
Take the product homepage for example. It allows developers, customers, and prospects to discover every detail about the tool.
The landing page has only one purpose: to convert visitors into buyers. Users who click on a link to reach your landing page are likely considering the offer that you’ve advertised. It’s important to only include the information that your visitor needs to decide if this offer is worth claiming.
Here is a landing created by the same company.
Even at a quick glance, you can see the major design differences above the fold. This page has no navigation, which keeps the visitor focused on the offer that they clicked to review. The headline of the landing page is much more focused on benefits than that on the homepage.
The homepage includes screenshots of the app below the fold:
The landing page contains specific numbers that prove the effectiveness and efficiency of the tool.
Landing page
Scroll down to see small paragraphs of text on the Zoho homepage that direct visitors to featured pages.
Homepage:
The landing page replaces social proof with the following:
There were over 80 links on the homepage that didn’t contain CTAs. There were only two on the landing page. Two is still too many. Your landing page’s “conversion rate” (also known as the ratio of CTA buttons to links) should be always 1:1.
Here’s a second example from FreshBooks. First, the homepage of FreshBooks.
Now, a landing page for the company, above the fold.
The landing page’s focus is on the “Try it Free”, with the navigation menu removed so that visitors can concentrate on evaluating the offer. The homepage and landing pages both include social proofs and the benefits of the accounting program. However, the landing page is more focused on getting visitors to sign-up, while the homepage includes pricing plans, FAQs and other product details.
Avoid the paradox of choice
Keep in mind the paradox of choice : the more choices you have, it gets harder to make a final decision. It’s because ordering in restaurants that have a larger menu takes more time.
CTAs are the menu items of your landing page. Offer only one option to your visitors.
FreshBooks encourages users to “Try It Free”, which is displayed throughout the page.
FreshBooks has multiple CTAs on their homepage. This is fine. These “secondary CTAs”, like “Learn More,” help prospects find answers to their questions. If they’re designed correctly, they won’t divert attention away from the primary CTA.
Can you identify the primary and secondary calls-to action on this page.
Notice how the “Try It Free ” button pops out more than the “Learn More ” buttons below. The goal is to get the visitor’s attention to the “Try It Free”, but still give them the option to learn more if they are not ready to test. This is the biggest difference between a homepage and landing page.
The landing page is more focused on convincing the visitor.
We can’t be sure of the goal of each homepage visitor. What is the goal of a landing page visitor? The goal is to make a choice. Create an landing page that is anatomically accurate to help them make the decision.
The visual hierarchy must be used on both landing pages and homepages of websites.
Since before the advent of the internet, people have always viewed pages in the same manner. Early eye-tracking research showed that people first entered a page by looking at an image or heading on a written sheet, and then looked down the left to find bulleted or bolded text. The body copy is read last.
This pattern is known on the internet as the F-shape:
You’ll want to create a “visual hierarchy” that reflects the way readers prefer to read. This should look like:
- Use images that will grab the reader’s attention and use a large headline.
- Subheadings are a great way to divide your content.
- Bullet points can be used to highlight certain elements, such as features or benefits.
- You can use body copy to expand on the subheadings or bullets.
Hierarchy should be built on the familiar principles of web design. Logos, for example, are always placed in the upper-left corner of a website. Links are underlined, or they have a different colour to the rest of text. Do not try to reinvent how people read the web. MIT researchers once found that people prefer familiar page layouts to those that try to stray away from established best practices.
You can also see our Example of a Good Way to Start
Here is an example of a visual hierarchy that Oracle has created:
The headline and image grab the attention of the reader. Bullet points below that convey important information regarding the software. A form on the right collects information about the prospect, while a button in a vibrant color completes the conversion.
Here is a homepage with a nice visual hierarchy. (Click here for the complete homepage)
There’s more than meets the eye when it comes to landing pages and homepages.
You might think that landing pages and homepages are two different websites because of all the talk. In many ways, yes. They’re similar in essence.
Instapage is your best choice for landing pages.
Instapage allows you to easily create landing pages that are relevant and personalized for each ad campaign. Try for 14 days and increase your conversion rates.
Post-Click Automation(tm):
You can find the complete guide here
Discover the four pillars that make up PCA and why it’s a brand new category.
Instapage converts in 7 different ways.