Quick Links
That which glitters is not always gold…or is it?
AMP was created to make the mobile web faster, but to do that, restrictions were enforced —like the limitations regarding custom code, HTML/CSS, and JavaScript. The 75kb CSS stylesheet limit is evidence of that because any web page that exceeds that will fail AMP validation.
Even with its limitations, digital marketers can customize pages with many AMP components. These specialized HTML tags act similarly to traditional HTML tags (with opening and closing tags, attributes, and some CSS styling capabilities) and are easily identifiable, always starting with the amp- prefix.
The complete list will likely be added to on an ongoing basis, but the following 23 AMP components give you a good idea how customized AMP pages can be.
(Instapage now offers AMP custom code to enable a wide variety of components. Go here for full details.)
23 AMP components to customize your pages
1. Accordion
Adding amp-accordion to your page provides an outline of the content and allows visitors to jump to a certain section of the page. Each of the AMP accordion’s immediate “children” is considered a section in the accordion (each section must contain only two direct “children”), and the first child of the section is considered the section heading. Clicking the heading will expand or collapse the section:

Two additional options for the AMP accordion component are nested accordions (to nest or stack multiple accordions within each other) and auto-collapsing accordions (which only allows one expanded section at a time).
2. Audio
Instead of the traditional HTML5 audio tag, AMP uses its own version: amp-audio. The AMP audio component can only be used for direct HTML5 audio file embeds, appearing on the page like this:

Although the audio controls shown above (play/pause, sound/mute, and download) are added by default, the download button on the right can be disabled:
![]()
3. Call tracking
AMP-call-tracking simply replaces static phone numbers with phone numbers designed for call tracking analytics.
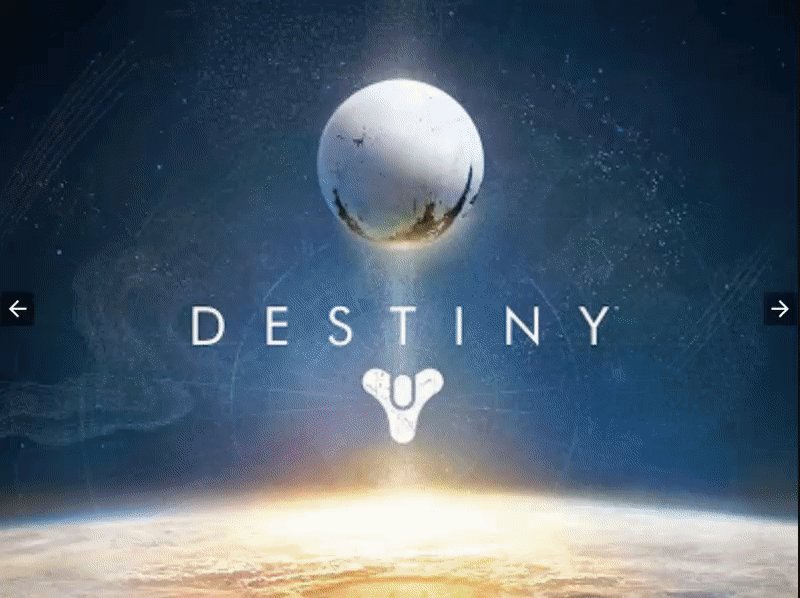
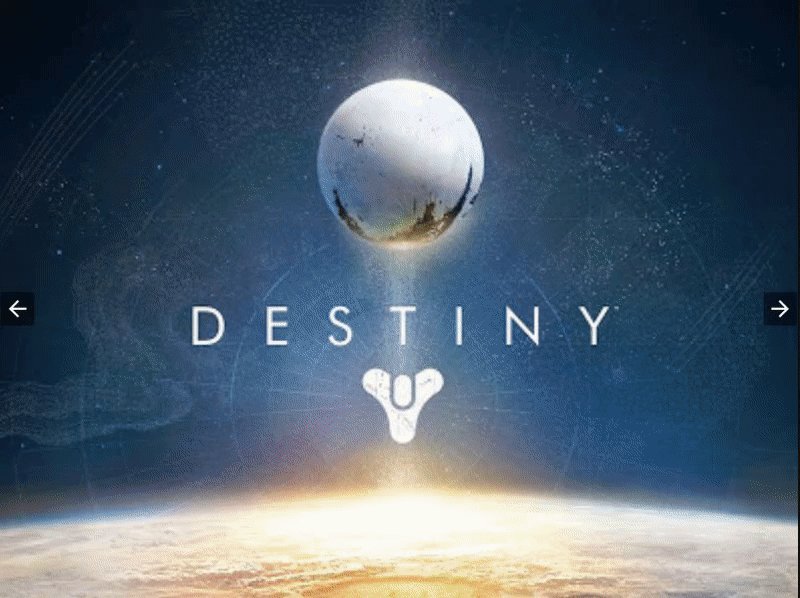
4. Carousel
The AMP carousel component displays multiple images along a horizontal axis, with several different amp-carousel formats to choose from.
You can use type=”carousel” to display a list of images as a continuous strip:
 Or type=”slides” to display a list of images as slides:
Or type=”slides” to display a list of images as slides:
 You can also opt for the autoplay attribute (type=slides only) which automatically scrolls through the slides in 5 second intervals without user interaction.
You can also opt for the autoplay attribute (type=slides only) which automatically scrolls through the slides in 5 second intervals without user interaction.
5. Facebook
The AMP Facebook component embeds Facebook posts, images, and videos into AMP pages, only requiring the Facebook URL.
6. Facebook comments
AMP-facebook-comments allows embedding Facebook comments into AMP pages.
7. Facebook like
AMP-facebook-like allows embedding the Facebook like button into AMP pages.
8. Facebook page
AMP-facebook-page embeds a Facebook Page into AMP files, only requiring the href of the Facebook Page. The AMP Facebook Page component even allows you to show different tabs on the Facebook Page. For example, you can display the timeline and events tab by specifying data-tabs=”timeline, events:”

9. Font
The AMP font component allows you to design your pages with custom fonts in the body or header of the document:

It the chosen font isn’t supported, it displays as plain, red text:

10. Form
The AMP form component enables you to design AMP pages with detailed lead capture forms. The extension also allows you to provide success and error responses with special attributes, submit-success and submit-error:

11. Geo
The AMP geo extension allows small sections of content based on an approximation of a user’s location (country-level only, similar to the level of an ISO Country Code). It also offers the option to group different locations together, making it easier to apply attributes to several geographies at once.
12. iFrame
AMP-iframe embeds content into AMP pages via iFrame, which is ideal for displaying content otherwise not yet supported by AMP (Vimeo, Giphy, Google Maps, etc.).
AMP-iframe allows resizing the iFrame at runtime — either on page load (the embedded iFrame will resize itself to 200x200px) or on user interaction (pressing the button will resize the iFrame to 300x300px). The only restriction with this AMP component is that it must be either 600px away from the top, or not within the first 75% of the viewport when scrolled to the top — whichever is smaller.
13. Image lightbox
The AMP image lightbox component allows the user to expand AMP images to fill the viewport. You can also optionally display an image caption at the bottom of the viewport like this:

14. Instagram
Instagram videos and photos can be embedded into your AMP pages with amp-instagram, using the data-shortcode found in every photo/video URL. You can also include captions with the data-captioned attribute:

15. Lightbox gallery
AMP-lightbox-gallery provides a “lightbox” experience for other AMP components, such as amp-img and amp-carousel (only images are currently supported). When the visitor interacts with the AMP element, a UI component expands to fill the viewport until they close it again. If your page contains multiple elements, simply add the lightbox attribute to each image you want users to view in a lightbox.
16. Pinterest
Using amp-pinterest, adding a “Pin it” button to your page allows visitors to pin various content from your site:

To add a “Pin it” button, you’ll need these attributes:
- data-url: the URL to be shared
- data-media: the image URL to be pinned
- data-description: the default description that appears in the Pin
Or you can embed a complete Pin widget:

In this case, the data-url attribute must contain the fully-qualified URL of the Pinterest resource.
17. Pixel
The AMP pixel component is a fast way to track pageviews. AMP-pixel is a built-in component that doesn’t require loading an extension.
18. Reddit
Reddit posts and comments can both be included on AMP pages with amp-reddit. The AMP Reddit component requires you to specify between post or comment, and the source of the embed. When embedding comments, include the parent comment by specifying data-embedparent=”true”, and include updated comments by specifying data-embedlive=”true.”
19. SoundCloud
Visitors can play SoundCloud tracks on your AMP pages when you use the AMP SoundCloud component (all you need for amp-soundcloud is the trackid found in the SoundCloud embed code):

You can even embed a full SoundCloud playlist with the playlistid (also found in the SoundCloud embed code), by substituting data-trackid with data-playlistid:

20. Twitter
Similar to the other social media AMP components, amp-twitter embeds Tweets into your AMP pages:

If no image is necessary, or you’re trying to save space on your page, you can choose to deactivate Twitter cards using data-cards=”hidden:”

21. Favorite button
The AMP framework allows marketers to add a favorite/like/bookmark button. It also offers a more sophisticated version that includes a favorite count, and updates this number when the button is clicked:

22. Payments in AMP
AMP pages can support requesting payment information directly from the browser. To request payments in AMP, you’ll also need amp-iframe. Here’s an embedded iFrame with a “Buy Now” button, with all of the actual payment logic contained within the iframe src itself:

However, since AMP restricts JavaScript, the iFrame source must also handle instances where PaymentRequest isn’t available. Other options include:
- Swapping the “Buy Now” button for an “Add to cart” button
- Redirecting users to a standard checkout form
23. Star rating
Star-rating capabilities may be added to your AMP pages, with features including touch, mouse, and keyboard accessibility, and color-changing stars when the user hovers over them:

Which AMP components will you add to your page?
Even with AMP’s limitations, designing a beautiful, customizable page is completely possible. The 23 components above are only some of the additions you can make to your AMP pages to maximize conversions.
With the AMP feature in Instapage, marketers can create optimized landing pages with a user-friendly builder, advanced analytics, a built-in validator tool, and more. Start creating faster landing pages today. Book an Instapage demo to see how.
